本篇主要介紹 Flutter 的 Fish-Redux 架構
Fish-Redux
主要組成的Component如下:
- Page
- Action
- State
- View
- Effect
- Reducer
接下來探討Data Flow的部分,Fish-Redux的Data Flow追朔起來,最早來自於Facebook推出的Flux:

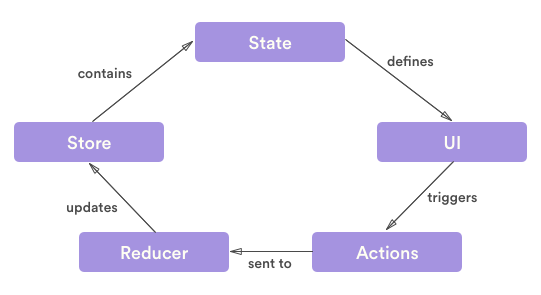
再來慢慢演變成React的Redux:

而Fish-Redux繼承了React Redux的Data Flow,並且另外多了一個角色叫做Effect,Effect和Reducer負責的工作內容差別分別是,Effect負責處理更新資料狀態以外的事情,例如呼叫API等等的事情,Reducer則專心負責處理更新資料狀態。Fish-Redux的Data Flow如下:

下面我會說明並實作Fish-Redux架構:
加入 fish_redux lib
Page
建立Fish-Redux組裝式架構,主要由initState、effect、reducer、view組成。
Action
定義UI的操作或事件,Effect負責處理的Action通常會以 on{Verb} 命名,Reducer負責處理的Action通常會以 {verb} 命名。
State
定義UI的資料狀態。
View
主要負責的工作如下:
- Dispatch Action到Effect,告訴Effect目前想要做什麼事情。
- 取得最新的資料狀態,更新UI。
Effect
Effect和Reducer很類似,但是它們負責的工作內容不同,Effect負責處理更新資料狀態以外的事情,例如呼叫API等等的事情。
Reducer
當接收到Effect發送的Action後,Reducer會更新資料狀態,最後會通知View更新UI資料狀態。
以上是我實作Flutter Fish-Redux架構的歷程,Component之間各司其職,高內聚,低耦合,適用於中大型專案。針對Fish-Redux的部分,這篇文章我只介紹最基本的部分,它還有很多需要深入探討的地方,如果想要了解它,參考連結:https://github.com/alibaba/fish-redux,下一篇會介紹Flutter的 BLoC 架構。
你可以在我的GitHub中,找到 Fish-Redux 的 Source Code。